
Negli ultimi anni nelle scuole di 180 paesi è comparso un nuovo progetto: “L’ora del codice” . La parola d’ordine è coding, attività che definisce le procedure che il computer deve eseguire.
Con questa azione l’Istituzione Scolastica intende avvicinare gli studenti alla programmazione, rendendoli protagonisti attivi, in grado di usare logica e creatività per risolvere problemi, capaci di progettare e costruire e non semplicemente utilizzare il software.
Per la scuola questo passaggio non è di poco conto: può trasformare il rapporto dello studente verso l’informatica ma anche aggiungere nuove motivazioni allo studio delle altre discipline.
Già dalle prime esperienze nel campo della programmazione lo studente può comprendere quanto siano utili lo studio della lingua inglese (per conoscere la sintassi del linguaggio), della matematica (per utilizzare procedure corrette di calcolo), quanto siano preziosi i contributi dell’analisi logica e del latino (per separare gli elementi in gioco e individuare le migliori strategie di lavoro). Anche arte, musica, storia e letteratura possono concorrere alla costruzione di una app di successo.
La programmazione sottintende la conoscenza di un linguaggio, strumento attraverso il quale comunichiamo con il computer. Ma quale linguaggio di programmazione scegliere?
Fra i tanti oggi a disposizione il più diffuso è l’HTML, acronimo di HyperText Markup Language (linguaggio a marcatori per ipertesti) che, in associazione a JavaScript, mette a disposizione tutto il necessario per costruire e condividere con gli utenti collegati a internet i risultati ottenuti (pagine web, applicazioni, test, giochi).
Con semplici comandi possiamo far comparire nei nostri progetti campi di testo, pulsanti ed immagini, inserire e trasformare forme geometriche, disegnare a mano libera, animare ogni oggetto, e da oggi, questa per noi la grande novità, generare e gestire effetti sonori, sequenze di suoni e di ritmi (fino a ieri appannaggio di sistemi e linguaggi ben più complessi).
La nuova meraviglia si chiama Web Audio. Come funziona?
Con poche righe di codice, Web Audio ci permette di ottenere un risultato sonoro completo.
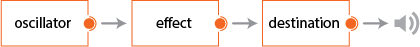
Concatenando una serie di nodi possiamo generare semplici suoni, trasformarli in effetti che si modificano nel corso del tempo o a seguito di una nostra azione. Ogni nodo è stato progettato per assolvere ad un dato compito e per connettersi al blocco successivo.
L‘oscilllatore, che genera il suono base, può essere collegato ad un effetto d’eco o di riverbero oppure ad un filtro in grado di rendere il timbro chiaro o scuro, oppure ad un nodo capace di posizionare il suono a destra, sinistra, in alto, in basso. Possiamo proseguire con altri nodi dedicati all’intensità come il compressore, o che trasformano il segnale come il distorsore, il chorus, il flanger.
Il percorso si conclude con il blocco finale (destination) che, per ultimo, elabora il flusso di dati e lo invia al sistema di riproduzione audio.

Così, come un Sound Designer professionista, ognuno di noi può modellare un’onda sonora, regolando, proprio come avveniva nei vecchi sintetizzatori con centinaia di interruttori e manopole, il flusso di suono che passa da uno stadio all’altro.
Dai beep-beep, infantili vagiti dei primi computer, molta strada è stata fatta. Oggi grazie al Web Audio possiamo rispondere agli input di mouse e tastiera con fantastici effetti audio.
Ma il potenziale introdotto da tali specifiche va ben oltre la semplice programmazione di app e videogames e può investire ogni aspetto della musica, introducendo nuove forme di lettura e rappresentazione dell’opera.
Osserviamo ad esempio come Alexander Chen – Creative Director di Google – interpreta visivamente il progressivo sfasamento ritmico dei due pianisti che eseguono il brano “Piano Phase” (1967) di Steve Reich’s oppure come descrive ogni fase del processo melodico del primo preludio dalla “Suite per Violoncello solo” di J.S. Bach.
In pochi anni la rivoluzione digitale ha modificato profondamente i nostri modelli di relazione e di informazione, l’accesso alla conoscenza e l’ubiquità di tale tecnologia ci ha reso più curiosi e ricettivi.
Anche la scuola ne è stata investita e si è messa in movimento; il suo compito principale rimane quello di formare e preparare le nuove generazioni ad affrontare il domani; la sperimentazione del coding va in questa direzione.
È l’ora del codice, anche musicale!
